縦書き文庫さんが開発されている、JavaScriptの縦組み用組版エンジン「涅槃」を使って、現行のEPUBファイルを縦組み表示できるかどうかを試してみました。実験に使用したデータは、青空文庫の書籍データをもとに、イーストさんが生成されたEPUBファイルで、「青雲(AoKumo) ◆青空文庫 on クラウド◆」で公開されている夏目漱石の『二百十日』です。
作業手順
- 上述したサイトより、「涅槃」(現在の最新版は「nehan-1.0.5.3-rev2.zip」)と『二百十日』のEPUBファイル(east.aozora.751.epub)をダウンロード。
- 「nehan-1.0.5.3-rev2.zip」を解凍(生成されたフォルダは「nehan-latest」)。同様に、「east.aozora.751.epub」の拡張子をzipに変更して解凍(生成されたフォルダは「east.aozora.751」)。
- 「east.aozora.751」直下にあった「751.ncx」と「751.opf」を、「east.aozora.751」フォルダ直下の「OEBPS」フォルダ内に移動(この作業は特に必要ないですが、単に気持ちの問題で移動しました)。
- 「east.aozora.751」フォルダ直下の「OEBPS」フォルダ内に「js」フォルダを作成し、その中に、「nehan-latest」に含まれているJavaScriptファイルを移動。また、「nehan-latest」の「img」フォルダを「OEBPS」フォルダ内に移動。
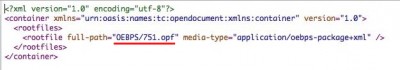
- opfファイルを「OEBPS」フォルダ内に移動してしまったので、「container.xml」のopfファイルのパスを変更(図1)。
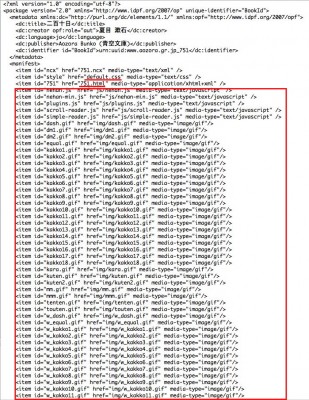
- 「751.opf」ファイルを開き、「default.css」と「751.html」のパスを変更。また、「涅槃」から持ってきたファイル群は「751.opf」ファイルでパスも含めて指定しなければならないので、
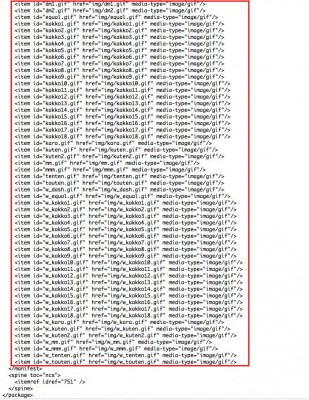
item要素として追加(図2と図3)。 - 「縦書き文庫の開発日誌 カンタン!縦書きブログの作り方」の「step2」の指示に従って、コンテンツの本体のファイルである「751.html」の
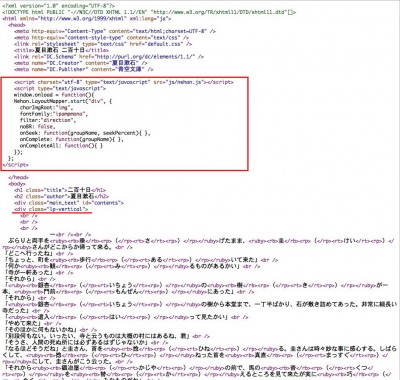
</head>の直前にタグを追加。その際、JavaScriptと画像が格納されているパスを、それぞれ現行のデータ構造に合わせて修正しました。また、「east.aozora.751.epub」にはもともとIPAモナーフォントが埋め込まれていたので、fontFamilyもipampmonaに変更しました。 - 「縦書き文庫の開発日誌 カンタン!縦書きブログの作り方」の「step3」の指示に従って、縦書き表示したい部分を
<div class="lp-vertical">で囲みました(図4/今回はとりあえず本文のみで、図には
</div></div>タグが見えていません)。 - 「east.aozora.751」をZIPで圧縮し直します。その際の注意点は、横浜工文社さんが書かれているように、「metafile」をZIPアーカイブの先頭に含めるようにすることです(OCF 1.0の仕様書でそう定められている)。




生成されたEPUBデータをリーダーで見てみる
生成されたEPUBデータを見るリーダーですが、「涅槃」は、IE6-8、Firefox3.5-3.6、Google Chrome、Opera、Safari4でテストされているようなので、ブラウザに組み込めるEPUBリーダー──具体的にはFirefoxのアドオン「EPUBReader」で見てみました(図5)。タイトルまわりは何もしなかったので横組みのままですが、本文はちゃんと縦組みになり、ルビもきちんと表示されました。

ちなみに、同じファイルを「Adobe Digital Editions」で開いてみたところ、JavaScriptが無視され、横組み表示のままだったのに対して(図6)、「Caribre」では縦組み表示することができました(図7)。ただし、「Caribre」の方は書体が無視されているようです。


実験後記
今回、実験を思い立った直接のきっかけは、現在のEPUB 2.0で縦組みがサポートされていない中で、なんとか縦組みを実現できないか? と考えたことです。現在、数多くのEPUBリーダーが世界中で開発されており、日本語表示も可能ですが、リーダーによって見え方の差が激しく、「これぞ決定版」と言えるようなソフトはまだありません。そうした中、ブラウザで縦組み表示を実現する組版エンジン「涅槃」があることをたまたま知り、「これを使えば、今でもEPUBファイルを縦組みで見られるのではないか?」と考えたわけです。
結果は、Firefoxのアドオン「EPUBReader」と「Caribre」が○で、「Adobe Digital Editions」が×でした。なぜ「Adobe Digital Editions」ではダメなのか? エンジニアではないので、技術的に詳しいことはわかりません。ただ、現行の環境においても、「涅槃」を使えば一部のリーダーソフトで縦組み表示できることがひとまずわかりました(iPadは持っていないので、iBookでは試すことができません。どうもすいません)。
国際電子出版フォーラム(IDPF)のEPUBワーキンググループには、現在、日本語組版に対する要望が提出されており、将来、EPUB 2.1(あるいはEPUB 3.0?)が策定された暁には正式に日本語組版に対応するのでしょう。しかし、EPUBのコンテンツ自体は、XHTML 1.1/CSS 2のサブセットにすぎないので、日本語組版に正式対応するのはHTML 5/CSS 3の正式策定を待たなければならないかもしれません。「それまで待つ」のはひとつの考え方としてありですが、現在利用できるものを活用、進化させながら積極的に動いていくこともありなのではないでしょうか。
追記:
- 縦書き文庫さん、イーストさん、横浜工文社さん、ありがとうございました。
- きれいにレイアウトすることを目的とした実験ではないのでご了承ください。